A propriedade box-sizing é muito útil, com ela podemos alterar o box model padrão dos elementos, colocando bordas e paddings para dentro do elemento. Fazendo com que os elementos tenham exatamente a largura e altura definidas.
A propriedade box-sizing pode receber 4 valores.
- content-box - Valor padrão, não conta a borda e o padding como tamanho do elemento.
- border-box - Inclui o valor da borda e do padding no tamanho definido do elemento.
- initial - Define essa propriedade para o valor padrão.
- inherit - Herda essa propriedade do seu elemento pai.
Mas agora você pergunta, o que é um box model?
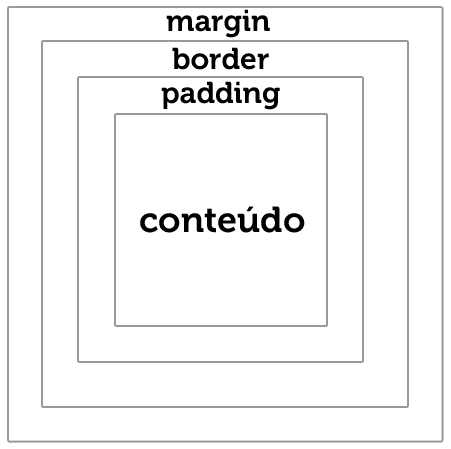
Em HTML todo elemento é interpretado como se fosse uma caixa, e nessa caixa existe, o conteúdo, o padding (preenchimento), bordas e margens, conforme exemplo.

Entendendo isso, imagine que você queira colocar duas div uma ao lado da outra, ambas com 50% de largura, porém a primeira terá 10px de bordas e 10px de padding, com isso o que você acha que vai acontecer?
A segunda será empurrada para baixo, pois a primeira ocupara 50% de seu container mais 10px de borda e 10px de padding, isso fará com que a segunda não caiba no espaço restante, como mostra o exemplo a seguir...
padding: 10px;
border: 10px #006699 solid;
background-color: #FFFFFF;
float: left;
box-sizing: content-box;
background-color: #FDFD74;
float: left;
box-sizing: content-box;
Para solucionar isso o CSS3 trouxe com a propriedade box-sizing o valor border-box, que altera o valor do box model padrão do elemento, com isso o padding e a borda são contados junto com o tamanho definido do elemento, é como se o padding e a borda ficassem internos, dentro do elemento.
Usando as mesmas div do exemplo acima, apenas alterando o valor do box-sizing, teríamos um resultado diferente e satisfatório, observe...
padding: 10px;
border: 10px #006699 solid;
background-color: #FFFFFF;
float: left;
box-sizing: border-box;
background-color: #FDFD74;
float: left;
box-sizing: border-box;
Com a propriedade box-sizing definida com o valor border-box, não importa o tamanho do padding e bordas, o elemento sempre terá o tamanho que foi definido, no nosso caso é 50% do elemento pai, mas isso também vale para pixel (px) ou qualquer outra medida de CSS.
Como ainda não são todos os navegadores que dão suporte a essa propriedade, ainda temos que utilizar -webkit, -moz conforme exemplo.
div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Ao meu ver o box-sizing se torna muito útil e necessário, nos ajudando muito no desenvolvimento de layouts.